Web statis adalah website yang mana pengguna tidak bisa mengubah konten dari web tersebut secara langsung menggunakan browser. Interaksi yang terjadi antara pengguna dan server hanyalah seputar pemrosesan link saja. Halaman-halaman web tersebut tidak memliki database, data dan informasi yang ada pada web statis tidak berubah-ubah kecuali diubah sintaksnya. Dokumen web yang dikirim kepada client akan sama isinya dengan apa yang ada di web server.
Website htpp://kantongajaib.web.id adalah adalah sebuah website statis yang menyajikan informasi tentang pengertian dari cyber crime dan juga cyber law disamping itu juga menjelaskan tentang contoh kasus dan cara penangannya.
Tools yang digunakan :
1. Wamp / Xampp ( yang kami gunakan adalah Wamp)
Digunakan sebagai server dalam komputer kita. wamp server ini untuk membuat jaringan local sendiri dalam artian kita dapat membuat website secara offline untuk masa coba-coba di komputer sendiri.
2. Dreamweaver / Notepad++
Digunakan untuk memudahkan seorang web design untuk mengedit dan membuat kode-kode dalam halaman web.
3. Photoshop
Digunakan untuk mendesain tampilan/template yang di gunakan didalam web.
4. Browser Firefox
Digunakan sebagai tester menampilkan hasil dari pembuatan web.
Berikut akan di jelaskan langkah-langkah dalam pembuatan website ini.
1. Pembuatan Desain Template / CSS
a. pertama membuat rancangan awal desain template dengan menggunakan photoshop, rancangan awal sesuai dengan gambar dibawah ini.
Gambar 1. Rancangan Awal Template
b. Setelah selesai dengan rancangan awal selanjutnya kita akan membuat CSS nya dengan dreamwever.
c. Buka Adobe Dreamwever dan pilih New=>CSS
d. Lembar kerja baru akan tampil selanjutnya buat sintaks seperti tampilan berikut
e. Untuk desain tambahan image menggunakan Adobe Photoshop.
2. Membuat Web dengan servel local (WAMP)
a. Jika WAMP belum di jalankan Klik=>Start=>Programs=>WampServer=>Start Wamp Server. Jika sudah aktif dijalankan maka akan tampak di paling bawah kanan layar tampak gambar seperti :
b. Agar kita yakin semua service aktif, Klik kiri Stop All Services kemudian Klik Kiri Start All Service.
c. Kemudian cek di browser ( Buka internet explorer atau mozilla, atau yang lainnya) , pada address masukan http://localhost hingga keluar window seperti gambar di bawah ini :
d. Jika keluar windows seperti diatas ini berarti Wamp sudah bisa di gunakan di komputer kita, bahkan dapat diakses dari komputer lain jika komputer kita sudah terhubung dengan komputer lain lewat LAN atau Local Area Network.
e. Dengan WAMP ini meskipun kita berada di lingkungan komputer yang tidak terhubung ke internet tetapi kita seolah oleh sedang mengakses web yang ada di internet.
f. Dalam lingkungan WAMP penyimpanan data browser terletak di c:\WAMP\www ( ini jika pada saat install di arahkan ke direktori (folder) c:\WAMP seperti pada Bahasan Sebelumnya yaitu pada Artikel Cara Menginstall WAMP Server.
3. Coding PHP/HTML
a. Sebagai langkah pertama buatlah sebuah folder di c:\wamp\www dengan nama folder
cybernews
cybernews
b. Kemudian buka Start=>Programs=>Notepad++=>New
c. Arahkan direktori kerja ke c:\wamp\www\ cybernews seperti terlihat pada gambar dibawah ini :
d. Kemudian panggil program internet explorer lalu ketikan di kotak isian address : http://localhost/cybernews maka akan terlihat di window mozila explorer seperti pada gambar di bawah ini :
4. Upload Website ke Hosting Server
a. Login di cPanel Niagahoster.com, masukan username dan password dengan benar
b. Setelah login sukses maka akan tampil gambar seperti berikut ini

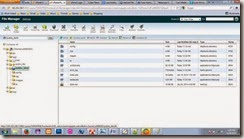
c. Pilih menu file manager, cPanel akan menanyakan lokasi yang ingin dibuka. Pilih Web root dan Show Hidden Files lalu klik Go.
 | |||
d. cPanel akan membuka Window baru (pastikan Pop-up blocker anda non-aktif). Setelah tampilan berganti, anda telah masuk ke folder /public_html. Arahkan cursor mouse anda ke atas dan klik Upload.
e. Klik Browse untuk mulai memilih file yang ingin di-upload.

f. Pilih file yang ingin di-upload, lalu klik Open. Ulangi untuk setiap file yang ingin di-upload.
g. File-file yang anda upload akan langsung dapat dilihat htpp://kantongajaib.web.id
Demikian Modul pembuatan website statis yang saya buat,…untuk lebih detailnya kunjungi link website diatas.
















0Awesome Comments!